Memasukan tabel ke postingan blogspot memang gampang-gampang susah; gampangnya karena sudah banyak yang memberikan tutorial di situs-situs sehingga kita tinggal masukan kata pencarian di google. Misalnya dengan pencarian"cara membuat table di blog", "kode html untuk membuat tabel di blog", atau dengan kata pencarian lain sesuai kehendak kita dan susahnya karena saya bukan ahlinya, sehingga saya harus googling untuk mendapatkan kegampangan itu :) Saya pun langsung googling saat ingin membuat tabel di postingan blog saya di peschooling.blogspot.com.
Link yang pertama kali saya buka adalah http://www.duniailkom.com/belajar-html-cara-membuat-tabel-di-html-tag-table/
Sayangnya tabel yang ditampilkan tidak sesuai dengan keinginan saya. karena tampilanya seperti ini:
Padahal tabel yang saya inginkan minimal seperti ini:
Saya pun membuka link lain, kali ini saya mencarinya dengan bantuan google gambar dan dengan kata pencarian yang sama.
Kemudian saya membuka salah satunya yang mengarahkan saya ke artikel yang ada di situs http://www.naskah.net/2012/07/membuat-tabel-dengan-atribut-rowspan.html.
Dan dari beberapa kode html yang ditampilkan di situs tersebut, saya memilih yang ini:
<table border="1" cellpadding="0" cellspacing="0" bordercolor="black">
<tr align="center" valign="middle">
<td align="center" valign="middle" width="25px" rowspan="2"><b>No.</b></td>
<td align="center" valign="middle" width="100px"rowspan="2"><b>Nama Siswa</b></td>
<td align="center" valign="middle" width="75px" colspan="2"><b>Jenis Kelamin</b></td>
<td align="center" valign="middle" width="100px" colspan="3"><b>Nilai Ujian</b></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><b>L</b></td>
<td align="center" valign="middle" width="75px"><b>P</b></td>
<td align="center" valign="middle" width="100px"><b>Bahasa Indonesia</b></td>
<td align="center" valign="middle" width="100px"><b>Bahasa Inggris</b></td>
<td align="center" valign="middle" width="100px"><b>Matematika</b></td>
</tr>
</table>
yang hasilnya seperti ini:
Yang tentu belum sesuai dengan tabel yang saya harapkan, sehingga saya mencoba mengutak atik kode htmlnya berulang kali sampai menemukan hasil sesuai harapan, sehingga kode yang didapat seperti ini:
<table border="1" bordercolor="black" cellpadding="0" cellspacing="0">
<tbody>
<tr align="center" valign="middle">
<td align="center" rowspan="2" valign="middle" width="25px"><b>No.</b></td>
<td align="center" rowspan="2" valign="middle" width="100px"><b>Level Kognitif</b></td>
<td align="center" colspan="5" valign="middle" width="175px"><b>Lingkup Materi</b></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><b>Fungsi Sosial</b></td>
<td align="center" valign="middle" width="100px"><b>Struktur Teks</b></td>
<td align="center" valign="middle" width="100px"><b>Unsur Kebahasaan</b></td>
</tr>
<tr align="center" valign="middle">
<td align="center" rowspan="2" valign="middle" width="25px"><br /></td>
<td align="center" rowspan="2" valign="middle" width="100px"><br /></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
</tr>
</tbody></table>
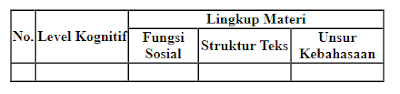
dan hasilnya seperti ini :
Untuk menambah row ke bawah saya menggandakan kode yang tercetak merah di atas, sehingga hasilnya seperti ini:
<table border="1" bordercolor="black" cellpadding="0" cellspacing="0">
<tbody>
<tr align="center" valign="middle">
<td align="center" rowspan="2" valign="middle" width="25px"><b>No.</b></td>
<td align="center" rowspan="2" valign="middle" width="100px"><b>Level Kognitif</b></td>
<td align="center" colspan="5" valign="middle" width="175px"><b>Lingkup Materi</b></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><b>Fungsi Sosial</b></td>
<td align="center" valign="middle" width="100px"><b>Struktur Teks</b></td>
<td align="center" valign="middle" width="100px"><b>Unsur Kebahasaan</b></td>
</tr>
<tr align="center" valign="middle">
<td align="center" rowspan="2" valign="middle" width="25px"><br /></td>
<td align="center" rowspan="2" valign="middle" width="100px"><br /></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
</tr>
<tr align="center" valign="middle">
<td align="center" rowspan="2" valign="middle" width="25px"><br /></td>
<td align="center" rowspan="2" valign="middle" width="100px"><br /></td>
</tr>
<tr align="center" valign="middle">
<td align="center" valign="middle" width="75px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
<td align="center" valign="middle" width="100px"><br /></td>
</tr>
</tbody></table>
dan hasilnya seperti ini :
Itu saja dulu cerita saya,...
jika ada masukan silahkan tambahkan di kolom komentar. Semoga cerita ini dan masukan anda bermanfaat untuk yang lain, terima kasih...














Tidak ada komentar:
Posting Komentar
Kontribusi anda, sangat saya hargai.
Terima kasih